Core Web Vitals
Die Core Web Vitals sind ein im Jahr 2020 von Google vorgestelltes neues SEO-Feature. Es beschäftigt sich damit, in welcher Zeit eine Website ihre Inhalte dem User zur Verfügung stellen kann. Bei der Vorstellung des Features gab Google bekannt, dass die Core Web Vitals in Zukunft ein wichtiger Rankingfaktor seien. Bei Nicht-Optimierungen könne es zu Abstrafungen kommen. Deshalb ist die Optimierung der Core Web Vitals ein wichtiger Bestandteil der SEO Strategie.
Was sind die Core Web Vitals?
Die Core Web Vitals sind ein Feature, um die Benutzerfreundlichkeit (Usability) und das Nutzererlebnis (User Experience, UX) zeitlich zu messen und zu bewerten. Unterteilt werden die Core Web Vitals in 3 Unterbereiche: Largest Contentful Paint LCP, First Input Delay FID und Cumulative Layout Shift CLS.

Largest Contentful Paint LCP
Kurz: Die Zeit, die vergeht, bis Hauptinhalte für den User lesbar geladen werden.
Erklärung: Bei der Largest Contentful Paint wird die Zeit gemessen, die zwischen dem Aufruf der Seite und dem ersten Erscheinen von Inhalten vergeht. Gemeint ist der sichtbare Bereich der Webseite. Im Einzelnen können dies Textinhalte, Grafiken, Bilder oder Überschriften sein (die H1-Überschrift).
Eine gute Ladezeit wird mit bis zu 2,5 Sekunden angegeben.
First Input Delay FID
Kurz: Die Zeit, die vergeht, bis die Webseite einsatz- bzw. reaktionsfähig ist.
Erklärung: Bei dem First Input Delay FID wird die Zeit gemessen, wie lange der Server braucht, um die Webseite bis zur Interaktionsfähigkeit mit dem User zu laden. Zu diesen Interaktionen gehören: Scrollbarkeit, geladene und einsatzfähige Links, einsatzfähige Formularelemente, Skalierbarkeit von Bildern etc.
In diesem Segment wird eine gute Ladezeit bis 100 Millisekunden angegeben.
Cumulative Layout Shift CLS
Kurz: Die Zeit, die vergeht, bis die Webseite bzw. deren Inhalte stabil dargestellt werden.
Erklärung: Bei dem Cumulative Layout Shift CLS wird die Zeit bemessen, wie lange der Server braucht, um die Inhalte einer Webseite stabil und ohne Verschiebungen, Ruckeln und Springen darzustellen. Häufige Ursachen für eben dieses instabile Verhalten der Inhalte sind unnötig große Bilder oder Videos, das Laden von nicht optimierten und komprimierten Dateien, aber auch das häufige Nachladen von Werbeeinblendungen, Bannern etc.
Hier gilt eine Zeit bis 0,1 Sekunden als gut.
Sind Core Web Vitals wichtig?
Wie eingangs schon beschrieben, hat Google bei der Vorstellung der Core Web Vitals direkt auch die Information ausgegeben, dass diese einen wichtigen Rankingfaktor darstellen. Google möchte wohl mit den Core Web Vitals erreichen, das die Webmaster einen Anreiz bekommen, mehr Augenmerk auf die Usability und damit der User Experience zu werfen.
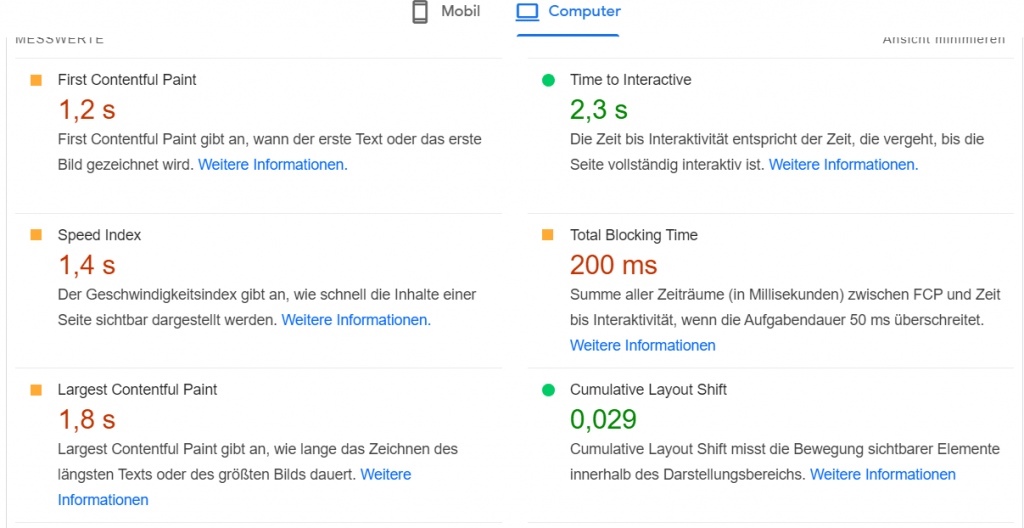
Wie kann ich die Core Web Vitals messen?
Gute und schnell verfügbare Tools zur Messung der Core Web Vitals sind:
- Pagespeed Insight
- GSC Google Search Console
- Chrome UX Report
- Chrome DevTools -> sind im Google Chrome mit eingebaut
Wie kann man Core Web Vitals optimieren?
Grundsätzlich: Bilder, Videos und Grafiken immer webkonform optimieren und komprimieren.
Largest Contentful Paint LCP optimieren
CSS Dateien optimieren
CSS ist eine Ressource, die beim Aufrufen einer Webseite geladen werden muss. Hier ist es empfehlenswert, unnötige Codeschnipsel und Kommentare zu entfernen.
JavaScript optimieren
Der JavaScript Code sollte überprüft werden, ob er noch aktuell und mit den Browsern kompatibel ist. Räumen Sie Ihren Code auf und entfernen Sie unnötige Codeschnipsel.
Preconnections einbinden
Preconnections sind HTML-Features die es erlauben, Inhalte von fremden Domains vorab zu laden.
Codeschnipsel wird im HEAD eingebunden:
<link rel=“preconnect“ href=“http://xyz.com“>
<link rel=“dns-prefetch“ href=“http://xyz.com“>
CSS und JS vorab laden
Wie bei Preconnections Dateien vorab laden.
<link rel=“preload“ as=“style“ > href=“style.css“>
First Input Delay FID optimieren
Vermutliche Hauptursache von verlangsamten FID könnte im JavaScript liegen
- Sämtliche unnötigen JavaScript Anwendungen von der Seite nehmen. Wenn nötig Code Splitting anwenden.
- Ausführungszeiten von JavaScript verringern
- Einen Blick auf die Third-Party Tags werfen, denn die können auch den FID beeinflussen.
Cumulative Layout Shift CLS optimieren
Eines der Hauptursachen für Cumulative Layout Shift liegt im Nachladen von Werbebannern. Hier könnte man unter anderem den Bannern einen statischen Platz zuordnen.
Weitere Maßnahmen zur Optimierung:
- Bilder, Grafiken und Videos mit von vornherein mit festgelegten Größen über CSS. Dadurch wird dem Element während des Ladevorgangs vom Browser ein Platz zugewiesen.
- Keine dynamischen Elemente im Header hinzufügen.
- Durch das Rendern von Webfonts kann es, ausgelöst durch ein FOUT bzw. FOIT, zu Lageverschiebungen kommen. Hier kann man beim font-display mit einem auto oder swap behelfen.
Fazit: Für Site Owners ist es dringend angeraten dieses relativ neue Feature mit in ihre SEO-Strategie einzubauen. Diese Vitals sollten zentraler Bestandteil der SEO Strategie werden. Als SEO Agentur in München, können wir Ihnen da zur Seite stehen.