Meta Tags
Was sind Meta Tags?
Bei der Webseitenerstellung sind Meta Tags Elemente aus dem HTML, die ausschließlich im Header-Bereich der Website eingesetzt werden. Meta Angaben dienen hauptsächlich dafür, weitere Beschreibungen für die Webseite zu liefern.
Welche Meta Tags gibt es und was machen sie?
Description
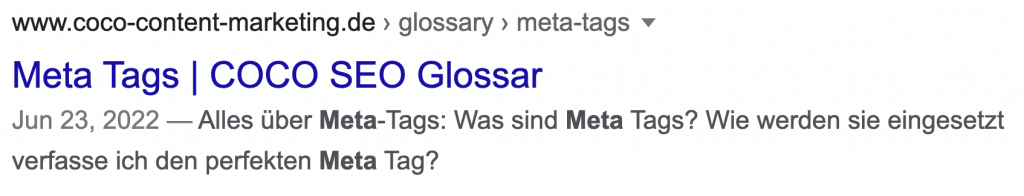
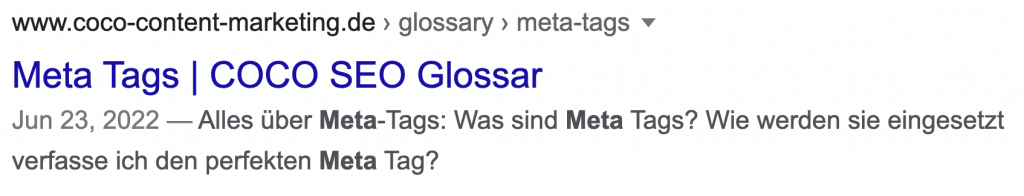
Der Tag Description liefert für die Suchmaschinen weiteren Beschreibungstext zu den Inhalten einer Webseite. Man kann die Inhalte der Description als klein gedruckten Text in den Suchergebnissen sehen. Die Description hat bei der Snippet-Darstellung eine wichtige Rolle und ist SEO Relevant. Die Länge sollte 156 Zeichen nicht überschreiten, da sie ansonsten abgeschnitten wird.

Charset
Das Meta Element Charset ist sehr wichtig innerhalb des HTML-Codes der Webseite. Er liefert den Webbrowsern die Angabe, nach welcher Zeichencodierung die Dokumente als Bytes notiert sind.
Beispiel: <meta charset=“utf-8″> diese Angabe liefert den Universalcode, der mittlerweile als Standard bei der Webseitenerstellung gilt.
Robots
Der Meta Tag Robots wird verwendet, um den Suchmaschinen Bots (Crawlern) Anweisungen zu geben, wie sie die Inhalte der durchsuchen und indexieren sollen.
Die wichtigsten Attribute hier:
- noindex : nicht in den Index aufnehmen.
- nofollow: alle Links nicht weiterverfolgen
- noarchive: keine Cache-Version der Webseite in den Suchergebnissen anzeigen
- nosnippet: Inhalte sollen nicht als Auszug in den Suchergebnissen angezeigt werden
! Wichtige Info: Es gibt keine Garantie, dass Google diesen Anweisungen Folge leistet. Google betrachte die Angaben in den Meta-Robots als nicht bindend !
Viewport
Das Meta Element Viewport stellt sicher, dass die Inhalte einer Webseite bei den verschiedenen Endgeräten, wie zum Beispiel Mobil, Tablet oder Desktop, entsprechend skaliert dargestellt werden.
Der Viewport spielt hier ein große Rolle, da die Benutzung von mobilen Endgeräten kontinuierlich steigt und in Deutschland mittlerweile bei ca. 82 % (Stand: 2021) liegt.
Daher ist es von großer Bedeutung, dass die Website responsiv mit einem Viewport im HTML-Dokument oder im CSS-Dokument angelegt ist. Google legt hohen Wert darauf, den Usern eine nutzerfreundliche Webseite bereitzustellen.
Sonderfall Title Tag
Der Title Tag selbst ist kein Meta Element, sondern ein HTML Tag, wird aber oft in diesen Kontext gesetzt, da er im Zusammenspiel mit der Meta-Description im Sinne der SEO-Optimierung steht.
Die Aufgaben des Title-Tags liegen darin, der Webseite eine Überschrift zu liefern. Sie wird oben im Tab angezeigt, wenn die Website aufgerufen ist und bildet außerdem die Überschrift in den Suchergebnissen bei Google.


Welche Bedeutung haben Meta Tags für die Suchmaschinenoptimierung (SEO)?
Die Inhalte des Title-Tags und der Meta-Description sind das Erste, was der Nutzer bei den Suchergebnissen von der Webseite sieht.
Während hier der Title-Tag die Aufgabe einer Überschrift erfüllt, liefert die Meta-Description weiteren Beschreibungstext. Beides sollte den Inhalt der Webseite wiedergeben. Denn Suchmaschinen wie Google betrachten relevanten Text als hohes Qualitätsmerkmal.
Es empfiehlt sich, den Text des Title-Tags sowie der Meta-Description mit einem Keyword zu versehen.
Beide Elemente sind als wichtiger Rankingfaktor von hohem Wert, auch wenn die Description kein direkter Rankingfaktor ist. Sie sollten im Zusammenspiel optimiert sein, da sie eine entscheidende Rolle bei der Anzahl der Klickraten (CtR) spielen.
Wenn Sie Hilfestellung zu Ihrem Projekt benötigen können Sie uns als SEO Agentur in München gerne kontaktieren.