Pagespeed
Was ist der Pagespeed?
Mit dem Pagespeed, zu deutsch Seiten- oder Ladegeschwindigkeit, ist die Ladezeit der Webseite gemeint.
Genauer gesagt: den Zeitabschnitt zwischen dem Absenden der Anfrage (URL-Eingabe + Enter) und der kompletten Auslieferung des Gesamtinhaltes einer Webseite vom Server.
Dabei wird die Ladezeit in verschiedene Abschnitte unterteilt, die separat gemessen werden.

Hinweis: Die mobile Version wird stets separat gemessen.
Diese Abschnitte werden Core Web Vitals, eine von Google entwickelte Metrik, genannt.
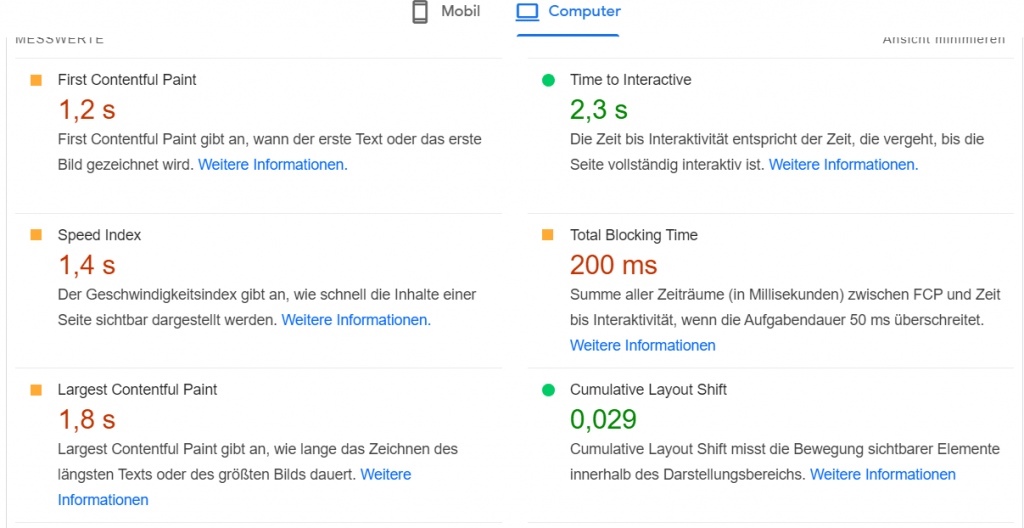
Eines dieser Segmente ist zum Beispiel der Zeitraum, den der Server braucht, um erste Inhalte darstellen zu können. Das wird First Contentful Paint FCP genannt.
Weitere Abschnitte des Core Web Vitals sind:
Largest Contentful Paint LCP
Der Zeitraum, wie lange die Webseite braucht, um den kompletten Inhalt anzuzeigen. Er gilt als das wichtigste Instrument des Pagespeed.
First Input Delay FID
Der Zeitraum, die der Server braucht, bis der User zum ersten Mal mit der Webseite interagieren kann. Hier geht es darum, ab wann man die Inhalte scrollen, anklicken, Formulare benutzen kann etc.
Cumulative Layout Shift CLS
Das CLS ist der Zeitabschnitt, die der Server braucht, um die Inhalte störungsfrei, also ohne Positionssprünge oder “Ruckeln” des Inhaltes anzuzeigen.
Welche Bedeutung hat die Pagespeed für die Suchmaschinenoptimierung (SEO)?
Laut Google ist der Pagespeed ist ein wichtiger Ranking Faktor in der Suchmaschinenoptimierung. Die Suchmaschinen legen großen Wert auf schnell geladene Inhalte. Je schneller die Seite lädt, desto besser die User Experience.
Hier sei noch gesagt, dass eine sehr langsame Seite auch zu Rankingverlusten führen kann.
Welche Maßnahmen muss man ergreifen, um die Pagespeed einer Website für die Suchmaschinen zu optimieren?
Bilder optimieren
Hört sich banal an, und ist es auch: zu große Bilder hemmen die Ladegeschwindigkeit massiv, besonders wenn man eine hohe Anzahl an Bildern in der Webseite hat. Hier gilt es, Bilder zu verkleinern, eine Höhen- und Breitenangabe über CSS anzugeben und Bilddateien möglichst ohne Qualitätsverlust zu komprimieren.
Die Bilddatei und der Alt-Tag sollten außerdem ein Keyword enthalten.
HTML, CSS und Javascript optimieren
Mit der Komprimierung der HTML- CSS- und Javascript Dateien kann man ebenfalls den Pagespeed beeinflussen. Es sollten überflüssige Codeschnipsel wie funktionslose Auszeichnungen und Kommentare, Leerzeichen und nicht benötigte Javascript entfernt werden. Auch die Bündelung von CSS Dateien verbessert die Ladezeit einer Seite.
Minimierung der HTTP-Requests
Beim Aufruf einer Webseite wird für jede HTML-, CSS- und Javascript Datei ein eigenes HTTP-Request (Anfrage an den Server) erstellt. Je mehr HTTP-Requests ein Server bearbeiten muss, desto länger dauert die Ladezeit der Inhalte. Die HTTP-Requests haben einen wesentlichen Anteil am Pagespeed. Hier gilt, wie oben erwähnt, die Minifizierung dieser Dateien.
Weiterleitungen (Redirects)
Auch wenn Weiterleitungen oftmals nicht abwendbar sind, können zu viele Weiterleitungen die Geschwindigkeit verlangsamen, da für jede Weiterleitung eine eigene HTTP-Request erstellt werden muss.
Content Delivery Networks CDN
Ein CDN ist ein Netzwerk von Servern, die für die Verteilung von Inhalten einer Webseite genutzt werden. Bei diesem System werden Kopien von Webseiten erstellt, die dann auf geografisch verschieden gelegene Server verteilt werden.
Diese Kopien kommen dann zum Einsatz, wenn der Anfragensteller sich in der entsprechenden geografischen Lage befindet. So werden die HTTP-Requests auf verschiedene Server verteilt, wodurch nicht mehr nur ein Server für die Anfragen verantwortlich ist. Die Antwort wird quasi auf verschiedene Schultern verteilt.
Caching
Beim Caching, auch Browser Caching genannt, werden Inhalte, die sich in einer Webseite nicht verändern, im Browser des eigenen Rechners gespeichert. Hierzu zählen zum Beispiel der Quellcode von CSS- und Javascript Dateien oder Medienelemente wie Bilder oder Videos. So müssen sie beim nächsten Besuch des Users nicht erneut geladen werden.
Allerdings hat das Browser Caching ein Ablaufdatum und muss nach einer bestimmten Zeit wieder komplett neu angelegt werden.
Einige Tools für die Messung der Pagespeed:
- Google Pagespeed Insights (Kostenlos)
- GT Metrix (Kostenlos)
- Pingdom.com (Kostenlos)
- Webpagetest.org (Kostenlos)
- Sistrix Pagespeed Tool (Kostenlos)
Zu diesem Thema können wir Ihnen als SEO Agentur in München gerne weiterhelfen.